
- Enact 개발환경 세팅
- Template 만들기
- Enact만든 app을 webOS 어플리케이션으로 만들어서 설치하기
*이 포스팅은 Enact 홈페이지를 참고하여 작성되었습니다.
Enact 개발환경 세팅하기
1. enact cli 설치하기
- powershell에서 아래의 명령어로 enact cli를 설치합니다.
npm install -g @enact/cli
2. webOS template 설치하기
- 아래의 명령어로 webOS template을 설치합니다.
enact template install @enact/template-webostv
Template 만들기
1. webostv 템플릿으로 enact 예제 app만들기
- 아래의 명령어로 webostv 템플릿을 이용하여 enact 예제 app을 만듭니다.
enact create -t webostv [<directory>]2. application 빌드 + 실행하기
- 아래의 명령어로 만든 application을 빌드 + 실행해봅니다.
cd [<directory>]
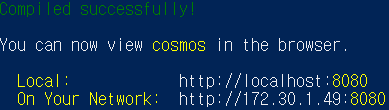
enact serve
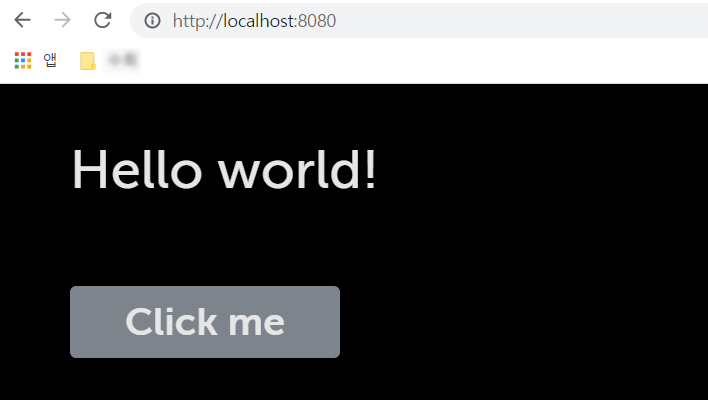
위 명령어를 실행하면 local host 포트가 나옵니다. 브라우저에서 확인해봅시다.


3. application 개발하기
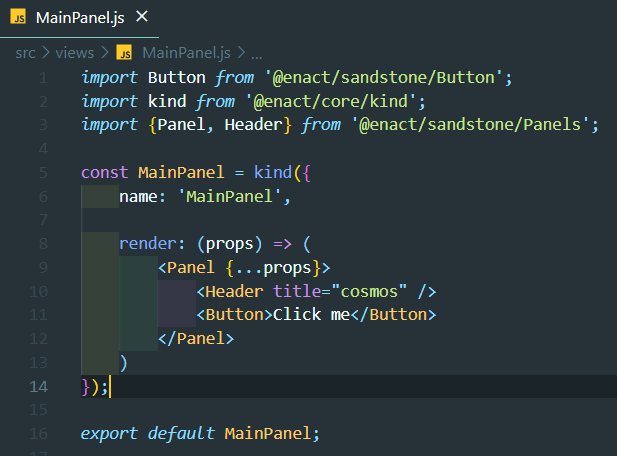
- webostv 템플릿을 사용해서 enact앱을 만들면 MainPanel.js가 메인화면으로 뜹니다. 이를 수정하면 원하는 application을 개발할 수 있습니다.


Enact로 만든 app을 webOS 어플리케이션으로 만들고 설치하기
1. 프로젝트 위치/webos-meta/appinfo.json 파일에서 아래의 내용들을 변경합니다.
- id: 원하는대로
- main: index.html
- 등등
2. 프로젝트 빌드하기
- 아래의 명령어로 작성한 프로젝트를 빌드합니다.
npm run pack-p
빌드에 성공하면 dist라는 폴더가 생깁니다.

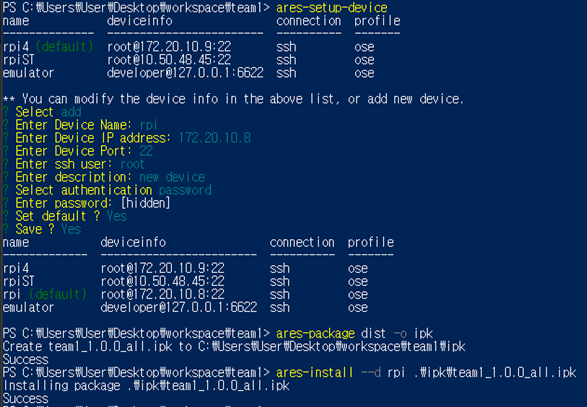
- dist 폴더를 ares-package를 이용하여 ipk로 패키징한 후 ares-install 명령어로 설치합니다. 이후 다른 web application과 동일하게 진행합니다.
이전 포스팅 참고 : [Article/webOS] - 웹앱(web application) 개발하기

성공적으로 web application이 설치가 완료되었습니다.

'webOS Article > 1. Web Application 개발하기' 카테고리의 다른 글
| React로 Application 만들기 (1) | 2021.07.19 |
|---|---|
| Enact를 이용하여 webOS web app 만들기 2 (0) | 2021.07.19 |
| webOS web App의 메타파일 (0) | 2021.07.04 |
| webOS에서 동작하는 웹앱(web application) 개발하기 (0) | 2021.06.26 |
| web application이란 무엇인가? (0) | 2021.06.26 |