
서비스 개요
1. 서비스란?
서비스(Service)는 어플리케이션의 구성요소 중 하나로, UI를 제공하지 않아 사용자에게는 보이지 않으며 백그라운드에서 동작합니다. 따라서 주로 데이터를 다운로드하거나 처리하는 등 시간이 오래 걸리는 작업을 수행합니다.
사용자가 어플리케이션을 실행하지 않거나 디바이스를 사용하지 않는 중이어도 백그라운드에서 작업을 수행하며, 어플리케이션에서 서비스를 호출하거나, 한 서비스에서 다른 서비스를 호출할 수 있습니다.
서비스의 개념은 모바일 어플리케이션에서 동작할 때 이해가 쉽습니다.
예를 들어 카카오톡의 경우, 카카오톡 어플리케이션을 사용하지 않는 중에도 메시지가 도착하면 사용자는 알림을 확인할 수 있습니다.
여기서 서비스는 지속적으로 사용자에게 도착한 메시지가 있는지 확인해 사용자에게 알림을 띄워주는 역할을 합니다.
웹에서도 모바일 어플리케이션과 같이 서비스가 동작할 수 있습니다.
webOS에서 서비스 만들기
1. 어플리케이션 구성
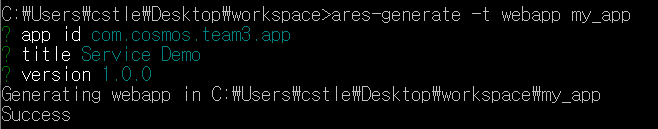
먼저 다음과 같은 명령어를 입력해 기본 어플리케이션 템플릿을 만듭니다.
> ares-generate -t <template> <App Directory>자세한 사항은 이전 포스팅인 웹앱(Web Application) 개발하기를 참고해주시기 바랍니다.

이제 어플리케이션을 구성할 차례입니다.
간단한 예제로 어플리케이션에서 버튼을 클릭하면 화면에 출력되는 글자가 바뀌는 서비스 코드를 구성해보도록 하겠습니다.
<App Directory> 디렉토리의 index.html 파일에 다음의 코드를 작성합니다.
<body>
<div>
<h1 id="txt_msg">Hello, Web Application!!</h1>
<button onclick="callMyService()">click</button>
</div>
</body>위와 같은 코드를 구성해 버튼을 생성하고, 해당 버튼을 누르면 서비스가 호출되도록 합니다.
해당 함수는 아래의 코드를 통해 구현합니다.
<head>
<title>Example Web App</title>
<script type="text/javascript">
var bridge = new WebOSServiceBridge();
function callMyService() {
console.log("call my service");
const url = 'luna://com.cosmos.team3.app.service/hello';
const params = {};
bridge.onservicecallback = (msg) => {
console.log(msg);
let res = JSON.parse(msg);
document.getElementById("txt_msg").innerHTML = res.Response;
};
bridge.call(url, JSON.stringify(params));
}
</script>
</head>먼저 LS2 API를 호출하는 것과 같이 불러올 서비스를 메서드 명(hello)과 함께 url에 저장합니다.
또한 서비스에서 응답을 표시하는 기능을 추가합니다.
어플리케이션의 전체 코드는 아래의 더보기를 눌러 확인하시기 바랍니다.
<!--
Copyright (c) 2020 LG Electronics Inc.
SPDX-License-Identifier: Apache-2.0
-->
<!DOCTYPE html>
<html>
<head>
<title>Example Web App</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
background-color:#202020;
}
div {
position:absolute;
height:100%;
width:100%;
display: table;
}
h1 {
display: table-cell;
vertical-align: middle;
text-align:center;
color:#FFFFFF;
}
</style>
<script type="text/javascript">
var bridge = new WebOSServiceBridge();
function callMyService() {
console.log("call my service");
const url = 'luna://com.cosmos.team3.app.service/hello';
const params = {};
bridge.onservicecallback = (msg) => {
console.log(msg);
let res = JSON.parse(msg);
document.getElementById("txt_msg").innerHTML = res.Response;
};
bridge.call(url, JSON.stringify(params));
}
</script>
</head>
<body>
<div>
<h1 id="txt_msg">Hello, Web Application!!</h1>
<button onclick="callMyService()">click</button>
</div>
</body>
</html>
2. 서비스 구성
이제 아래와 같은 명령어를 입력해 기본 서비스 템플릿을 만듭니다.
> ares-generate -t js_service <Service Name>
※ 여기서 service id를 app id와 동일하게 맞추어 <app id>.service와 같은 형식으로 입력하는 것이 중요합니다.
service id는 서비스가 속한 app id의 하위 도메인이어야 합니다.
호출되는 서비스의 코드를 구성합니다.
<Service Name> 디렉토리의 js 파일에 다음과 같은 코드를 작성합니다.
service.register("hello", (message)=> {
console.log("hi");
console.log(message);
const name = message.payload.name ? message.payload.name : "COSMOS";
message.respond({
returnValue: true,
Response: "Hello, " + name + "!"
});
});별도의 name이 없으면 COSMOS로 name을 지정하고 응답을 바꾸어 주는 코드입니다.
아래의 더보기를 클릭하시면 서비스의 전체 코드를 확인할 수 있습니다.
// eslint-disable-next-line import/no-unresolved
const pkgInfo = require('./package.json');
const Service = require('webos-service');
const service = new Service(pkgInfo.name); // Create service by service name on package.json
const logHeader = "[" + pkgInfo.name + "]";
// 등록되고 다른 어플리케이션에서 실행하는 예제
service.register("hello", (message)=> {
console.log("hi");
console.log(message);
const name = message.payload.name ? message.payload.name : "COSMOS";
message.respond({
returnValue: true,
Response: "Hello, " + name + "!"
});
});
3. 패키징 및 설치 후 실행
이제 아래와 같은 명령어를 입력해 구성된 어플리케이션을 webOS에 올려 실행해봅니다.
> ares-package my_app my_service> ares-install com.cosmos.team3.app_1.0.0_all.ipk패키징 및 설치의 자세한 내용은 이전 포스팅인 웹앱(Web Application) 개발하기를 참고해주시기 바랍니다.
설치가 완료되면 아래와 같은 실행 결과를 확인할 수 있습니다.



'webOS Article > 3. Web Service 개발하기' 카테고리의 다른 글
| Booting시 내 앱과 서비스가 실행되도록 만들기 (1) | 2021.09.26 |
|---|---|
| 외부모듈 사용하기 (0) | 2021.09.19 |
| Nodejs를 이용한 웹서비스 개발 (0) | 2021.09.19 |
| heartbeat 사용하기 (2) | 2021.09.19 |
| webOS 서비스에서 다른 서비스 호출하기 (1) | 2021.09.19 |